-
Improvement
-
Resolution: Done
-
 Neutral
Neutral
-
1.0.5
-
None
-
-
Empty show more show less
-
Saigon 102, Saigon 103, Saigon 104, Saigon 105, Saigon 106, Saigon 107
-
5
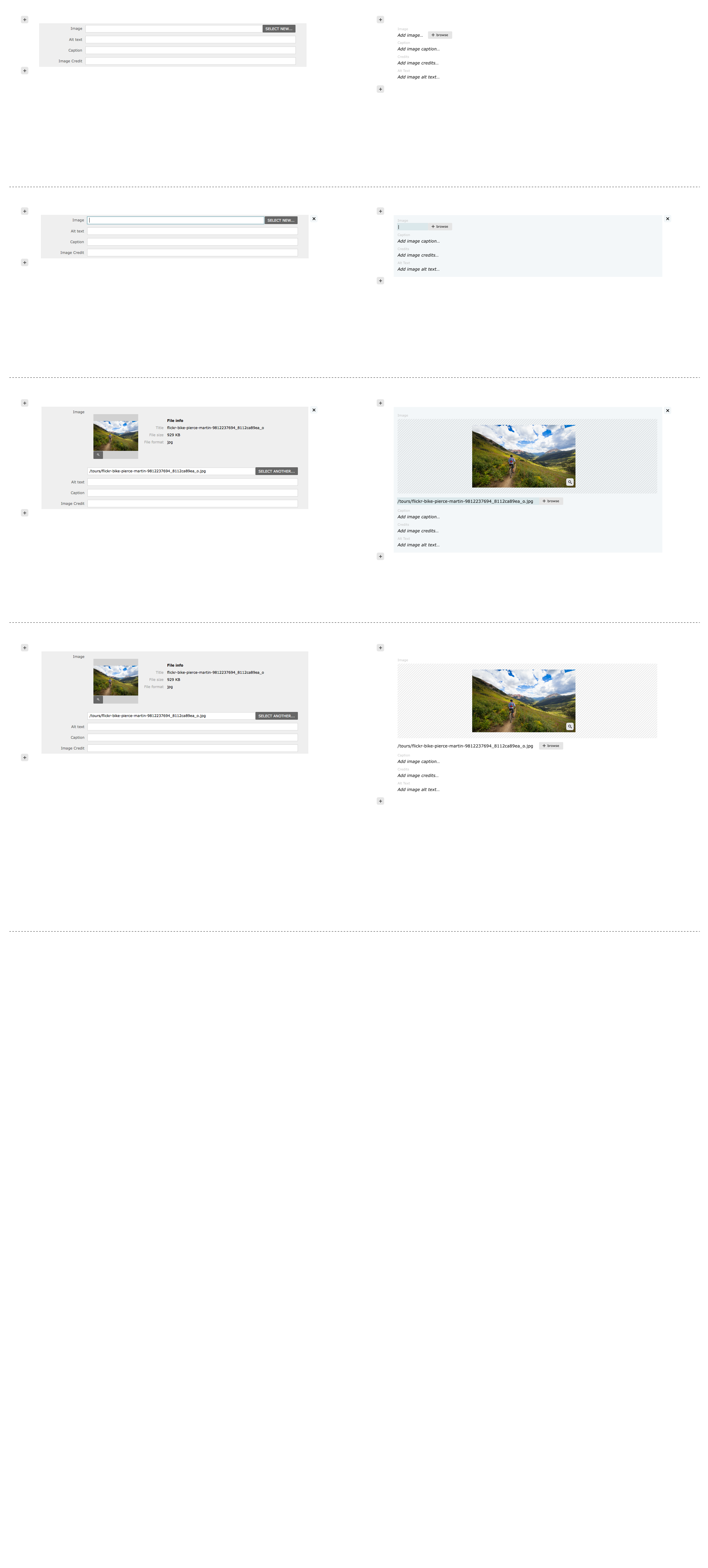
The visual design of content blocks image / video / embed need to be adapted to the new look of the Stories app style.
General characteristics:
- labels and form fields in general follow the same style as already implemented
- minor color adjustment of edited fields and delete button as the following:
- when a block is being edited the bg color is light blue 1 (#F3F7F9) and the bg of the active input field is light blue 2 (#DBE8EB)
- the delete button has the same color as light blue 1 (#F3F7F9) so button and block visually belong together
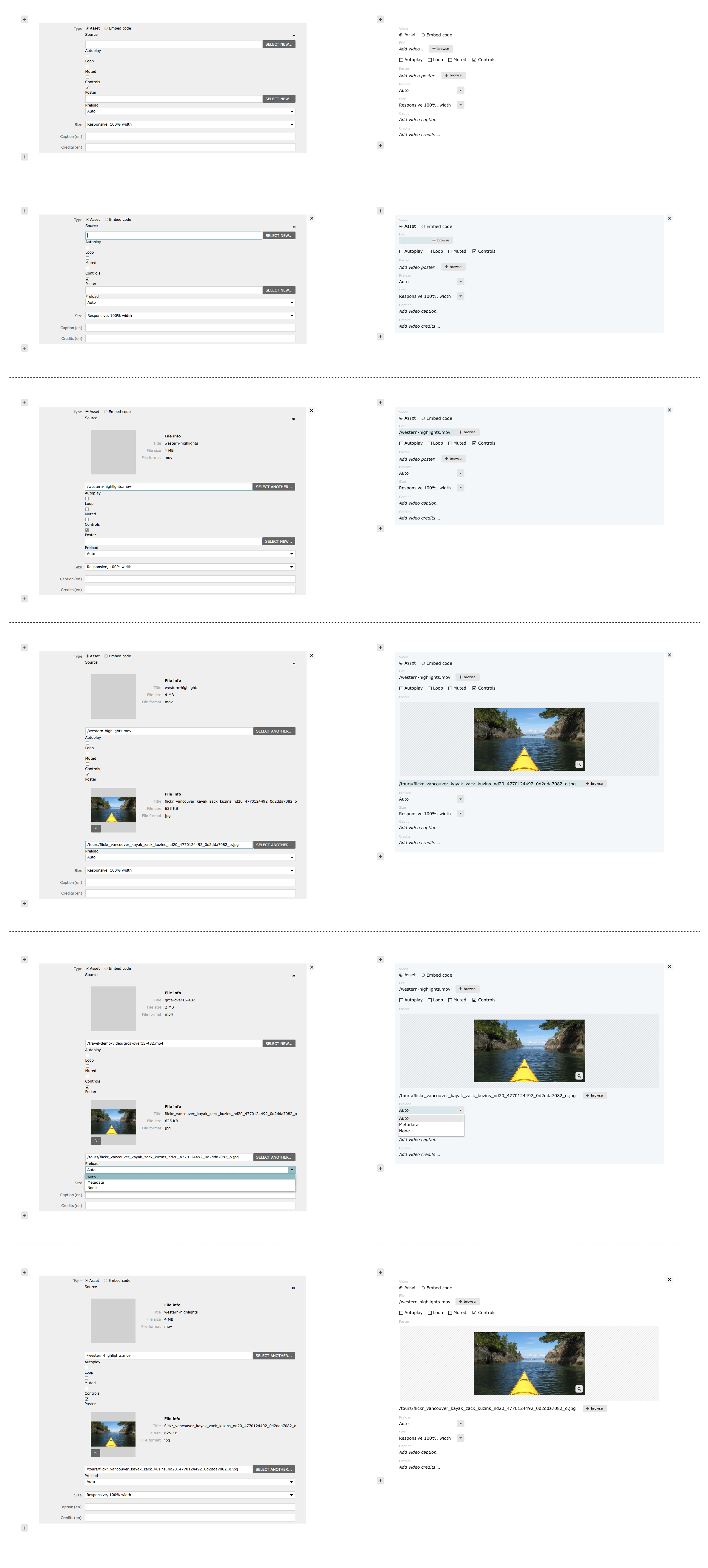
Video option 1 from asset:
- input fields with a button (i.e. select new…) are dynamic in width
- dropdowns have a fixed width (180px)
- arrow button within the dropdown is grey (#E0E0E0) and slightly rounded (same as "+" button on the side)
- selected item within the dropdown has a grey background (#E0E0E0)
- checkboxes are horizontally aligned
- hide file info
- hide the placeholder for video preview (because in fact there is no default image preview for videos)
- poster preview has new size and background (same as image preview, see above)
- change the button label from 'select new' to '+ browse'
- re-name labels as in the mockup
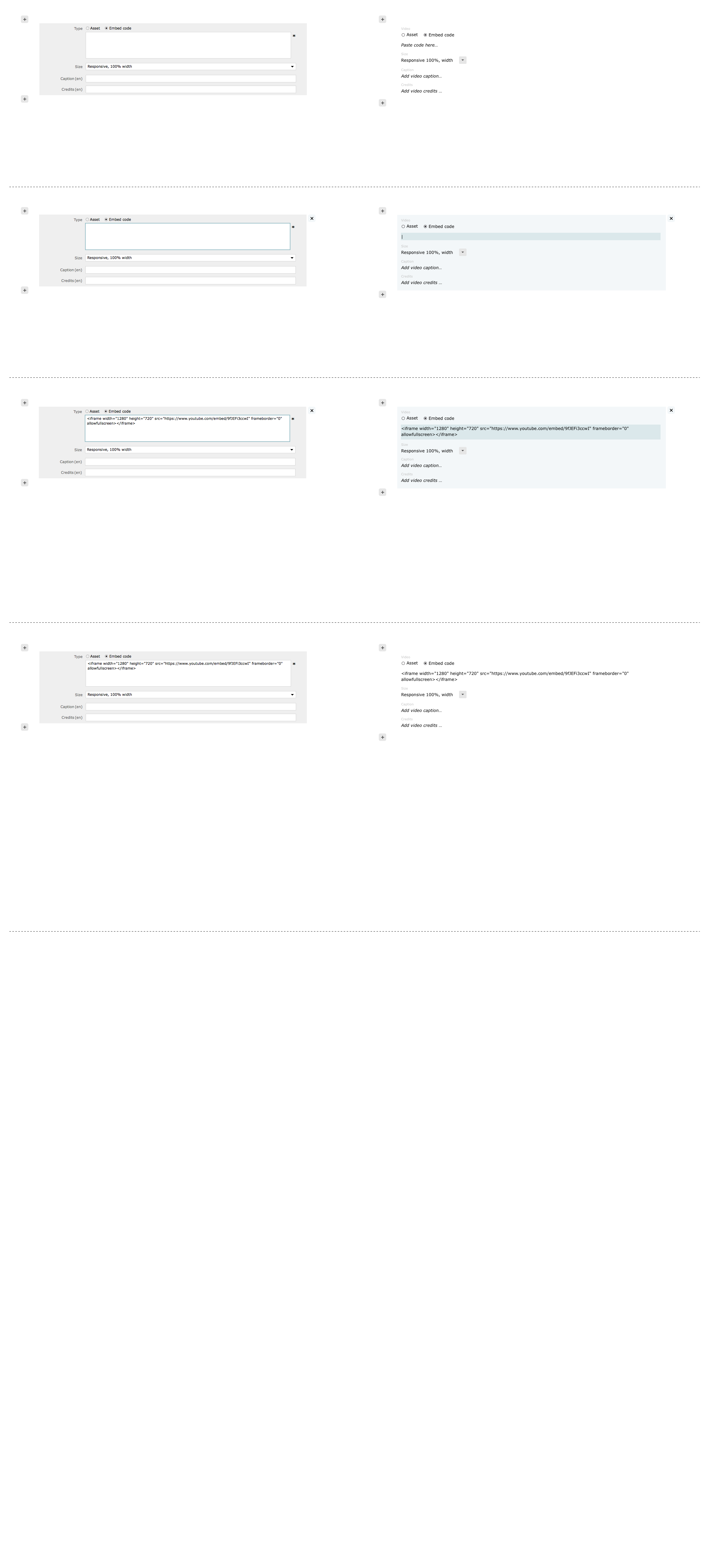
Video option 2 from embed code:
- text area for code is dynamic in height (same as lead text)
- dropdowns have a fixed width (180px)
- arrow button within the dropdown is grey (#E0E0E0) and slightly rounded (same as "+" button on the side)
- selected item within the dropdown has a grey background (#E0E0E0)
- re-name labels as in the mockup
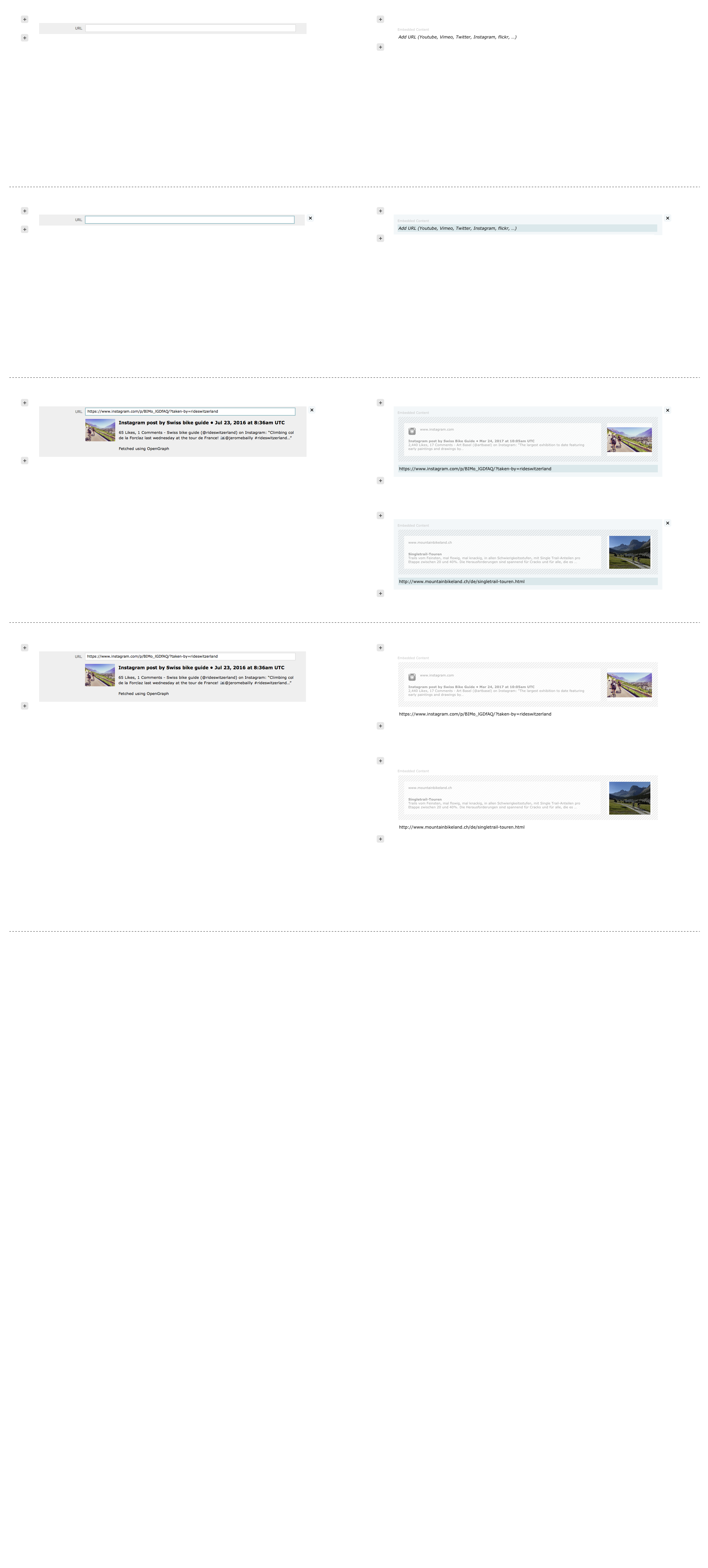
Mockup:
Following mockups shows the design for each content type in sequence of the workflow (in comparison with the old design).
| Image | Video option 1 from asset | Video option 2 from embed code | Embed URL |
|---|---|---|---|
 |
 |
 |
 |
- is duplicated by
-
CONTEDIT-138 Editor crashes when trying to load a video block
-
- Closed
-
- is related to
-
CONTEDIT-136 Option to adjust LinkField width
-

- Closed
-
- relates to
-
CONTEDIT-127 Implement visual design for MultiValueFieldDefinition
-

- Closed
-
-
CONTEDIT-73 Implement visual design for image block
-

- Closed
-
-
CONTEDIT-123 Implement visual design for embed url block
-

- Closed
-
- mentioned in
-
Page Loading...




