-
Improvement
-
Resolution: Done
-
 Neutral
Neutral
-
None
-
None
-
-
Empty show more show less
-
Yes
-
Yes
-
HL & LD 32
-
5
"display: flex" css has become popular among front end developers.
Flexbox is efficient way to lay out, align and distribute space among items in a container.
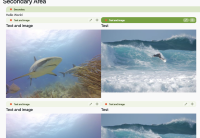
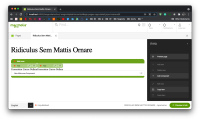
Current rendering of Greenbars is making it hard/impossible to use Flexbox.
Greenbars are added on the same dom level as components or areas and are affected by Flexbox.
Eg.
We can have code:
<div style="display: flex">
[@cms.area name="foobar" /]
</div>
Greenbars would be rendered next to components.
In ftl we can go around it by adding custom templateScript for an area and wrap the component loop in div with flex.
This is not ideal dev experience for ftl.
This is not possible in headless scenario at all.
Create a simple page/app that illustrates the problem.
- causes
-
MGNLFE-159 DOCS: Document the customView feature
-
- Closed
-