-
Bug
-
Resolution: Obsolete
-
 Neutral
Neutral
-
None
-
5.0
-
magnolia-bundle_stable build #38 (beta 1-1)
Firefox 20.0
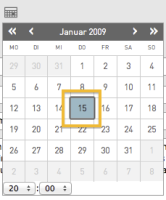
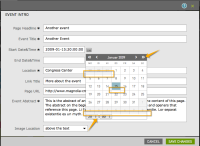
The date picker currently has the following issues on both Safari and Firefox:
- the arrows in the header are not vertically centered (they are a bit too high up)
- there's a one line gap in cells with a background color
- the should be a gray line separating the last row of the calendar from the row containing the time picker
- please horizontally center the time picker and maybe add 1 or 2 px top/bottom paddings in the row that it contains
On Firefox only:
- the currently selected cell has a drop shadow (see second screen shot) - please remove it
Acceptance criteria