-
Improvement
-
Resolution: Fixed
-
Critical
-
5.0
The goal of this issue is to develop a more compact look for Magnolia 5 without loosing the generosity of our current visual design. The font sizes we currently use feel too big sometimes, in particular, if we compare them with surrounding elements outside of the web browser Magnolia runs in.
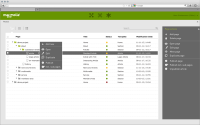
I've developed a series of draft screen shots using smaller font sizes:
- in the action bar
- in most titles
In most cases, this also requires to adjust the surrounding paddings and margins.
We can also:
- make dialogs appear more compact by reducing the height of the header, and maybe also the footer (though, with the buttons, that latter might looked too crammed then, we'll have to try and see)
- make the look on the iPad look more compact
Acceptance criteria
- is related to
-
MGNLUI-473 Don't show previews when Action bar is collapsed
-

- Closed
-
- is superseded by
-
MGNLUI-626 Improve visual design by implementing changes according to reviews
-
- Closed
-