-
Improvement
-
Resolution: Obsolete
-
 Neutral
Neutral
-
None
-
None
-
None
Mockup for vertical composite fields:
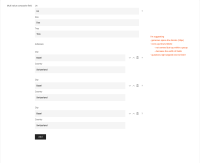
Mockup for vertical multivalue composite fields:
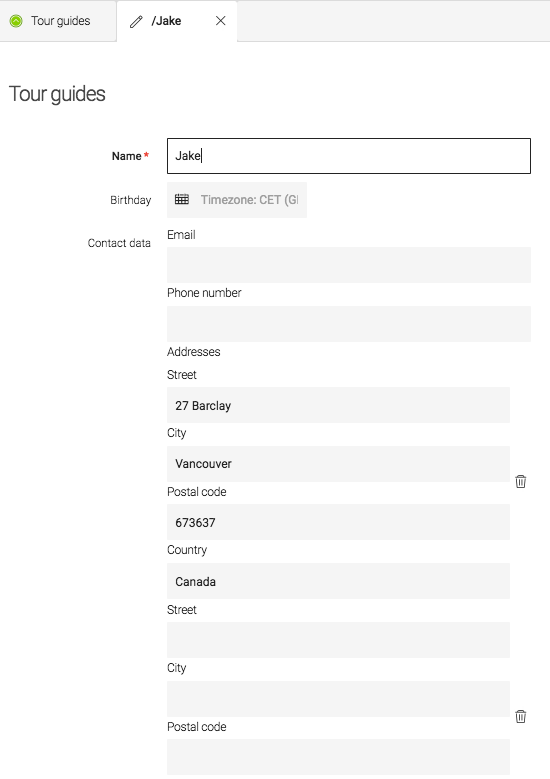
Current issues:
Multivalue fields have some display issues:
- It's hard to see where one item ends and the next one starts. There should be some kind of visual separator/indicator between "Country" and "Street above.
- It's hard to tell what will be deleted if I click on a delete icon. The vertical alignment of the delete icon, could maybe be improved, not sure. It used to be inline with the bottom of the item.
- The vertical alignment of the first field does not match "addresses"
There are some additional problems when a composite field includes a multivalue field.

"Contact Data" is a composite field which holds "Email", "Phone number" and "Addresses".
- Its hard to understand what is "in" "Addresses". Maybe anything under a composite field should be indented to the right a bit?
(The issue may not be specifically about a composite containing a multivalue, it could be just about anytime a composite includes another composite.)
App and Content files available in light module attached as a zip "content-types-examples".
- depends upon
-
MGNLUI-5684 Extend MultiFormView to use LayoutProducer
-

- Closed
-
-
MGNLUI-5957 multivalue composite field is hard to use in m6 dialogs
-

- Closed
-
- is superseded by
-
MGNLUI-5976 Bad vertical alignment for multi-value and composite fields on dialogs
-
- Closed
-
- relates to
-
MGNLUI-5268 Improve horizontal display for composite fields
-
- Closed
-
-
MGNLUI-5846 Cannot See Multivalue Field Within Custom Trait on Preview App
-

- Closed
-
-
MGNLUI-5636 Improve horizontal display for composite fields
-

- Closed
-