-
Improvement
-
Resolution: Fixed
-
 Neutral
Neutral
-
6.2.7
-
None
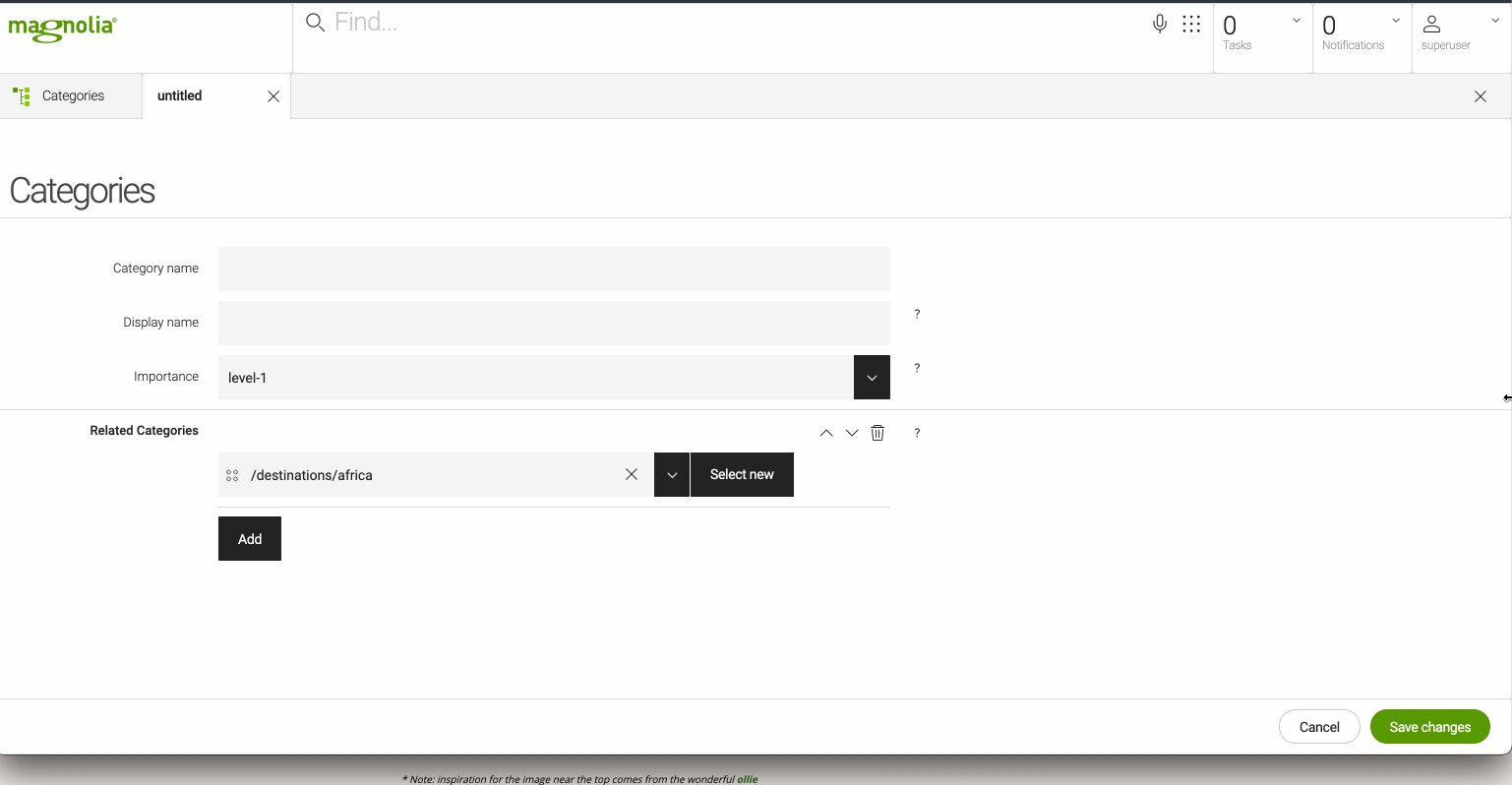
1) Transition effect on hover
Steps to reproduce
- Create a new module with LinkField
- Open the module
- Create new item
Expected results
Background of "x" button has animation transition (same as the "x" button in Tab).
Actual results
Background of "x" button has no animation.
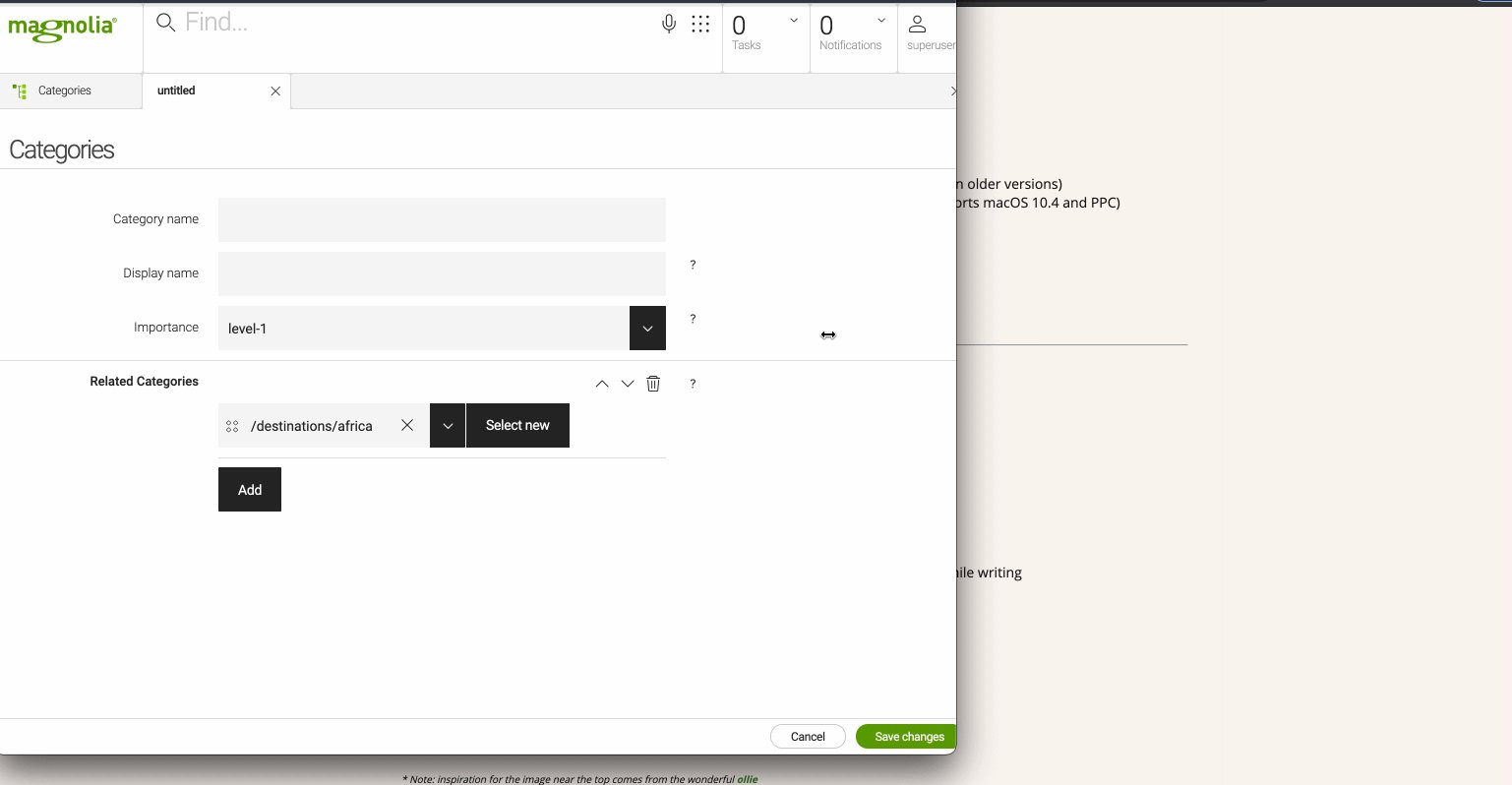
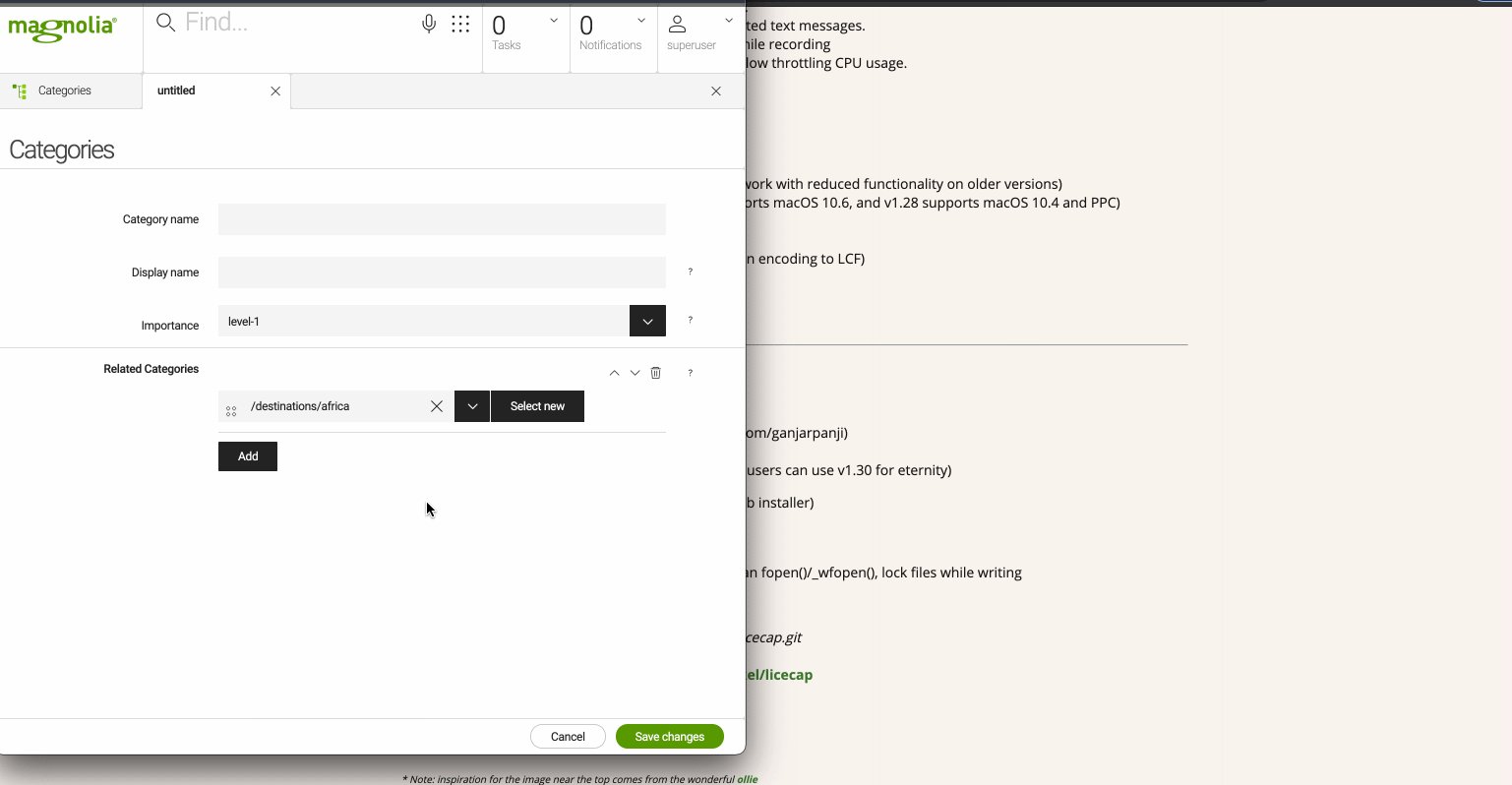
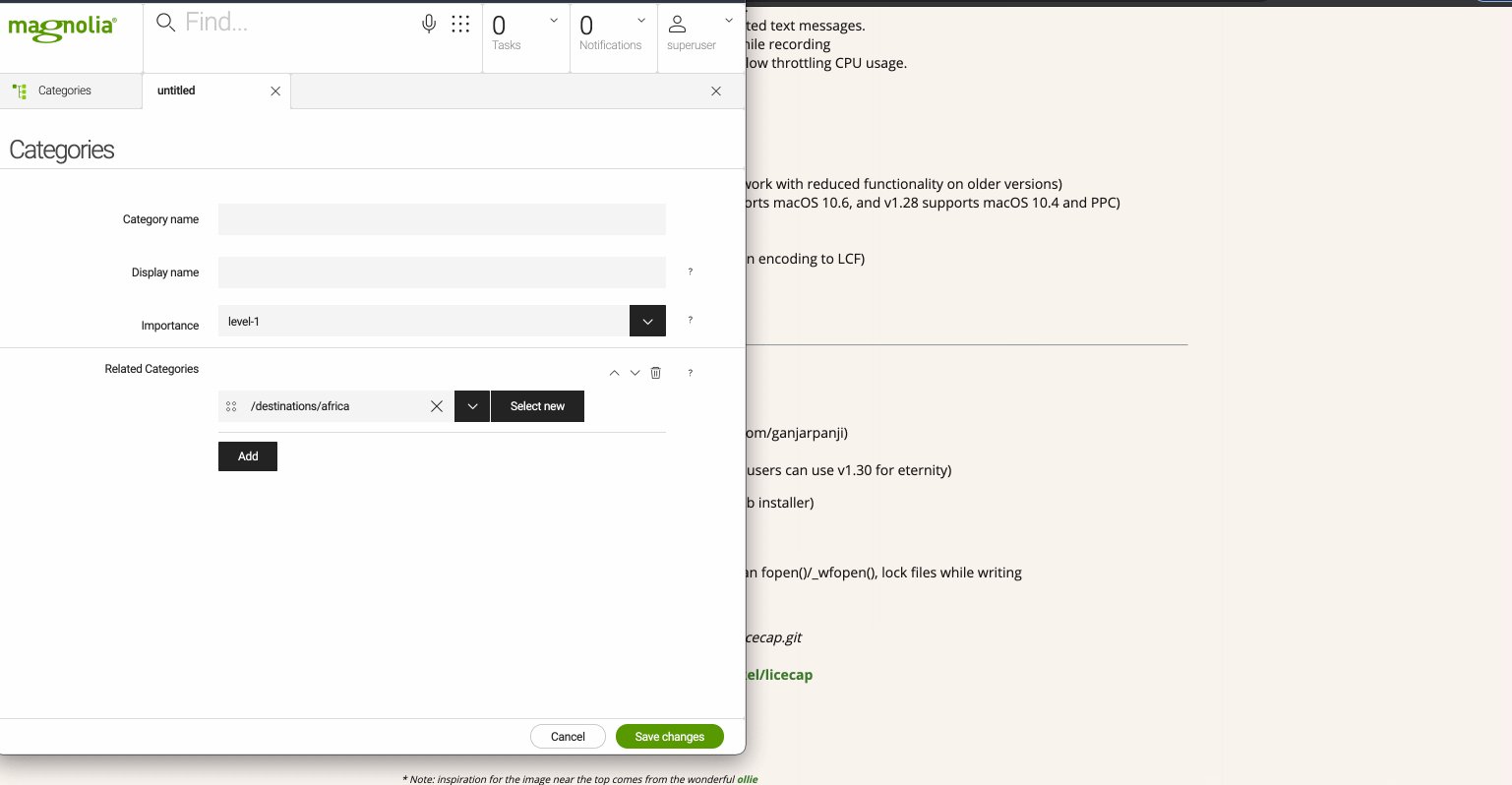
2) Node icon isn't centred after a site resize
Steps to reproduce
- Create a new module with LinkField
- Open the module
- Create new item
- Choose an item from datasource
- Resize site
- Watch icon next to item name/path
Expected results
The icon stays centred when the site is resized.
Actual results
The icon isn't centred when the site is resized.

Development notes
LinkField CSS style is defined in:
magnolia-resurface-theme/src/main/resources/VAADIN/themes/resurface/linkfield.scss
Acceptance criteria
- split from
-
MGNLUI-6530 Improve LinkField with a select menu (as alternative to the chooser dialog)
-

- Closed
-
- mentioned in
-
Page Loading...

