-
Bug
-
Resolution: Unresolved
-
 Neutral
Neutral
-
None
-
6.2.11
-
None
Steps to reproduce
- Create new light module app with a new workspace (for example 'products'). Use modal dialog windows to edit content node items. In dialog definition don't define any footerLayout to keep everything default.
2. In you light module app create following structre using 'mgnl:folder': site_name/region_name, for example /bobcat/na. Then under region add some content node that will represent your item so for example final structure will look like this: /bobcat/na/sample-product.
3. Create another structure under main folder, for example: /bobcat/eu/another-product.
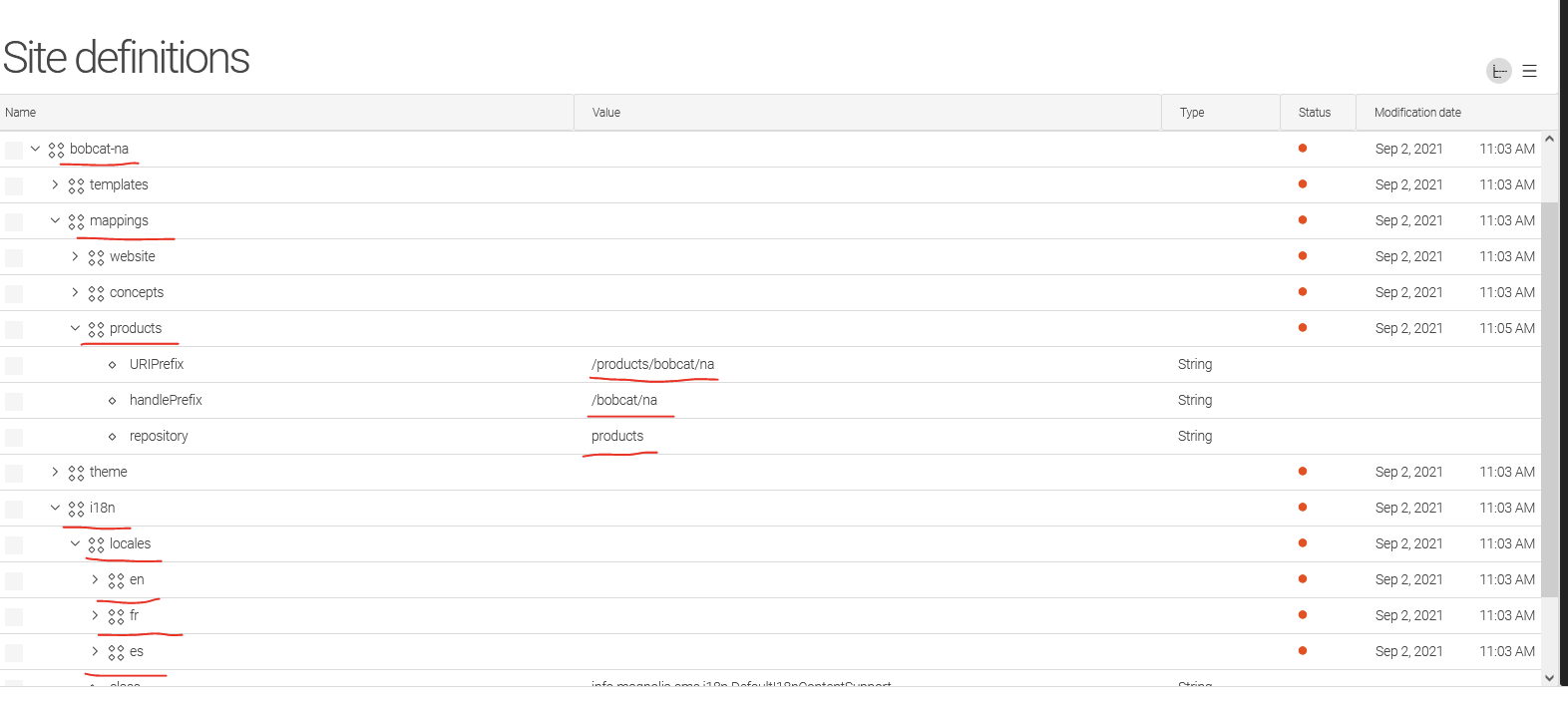
4. Using Sites app, create a new site definition with some languages and mappings for workspace of your light module app. Please see attached screenshot where 'products' is the workspace of you app and 'bobcat-na' represents site definition.
5. Go to your light module app end edit item (using modal dialog) you created in step 2. You will see that combobox has your languages from site definition for your mapping.
6. Now edit item (using modal dialog) you created in step 3. You will see that the language combobox has the same list of languages as you saw in step 5, however for this mapping there shouldn't be any language.
7. Hit F5 and repeat step 6. Now you won't see language picker if you didn't define any fallback language, or you will see a list of languages from fallback.
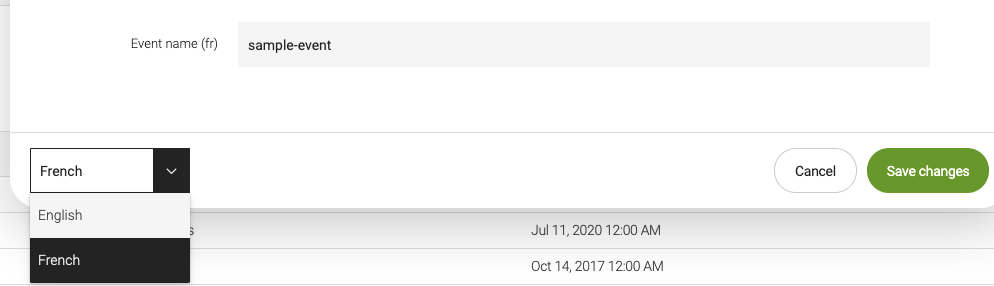
Language dropdown when defined site is selected first:

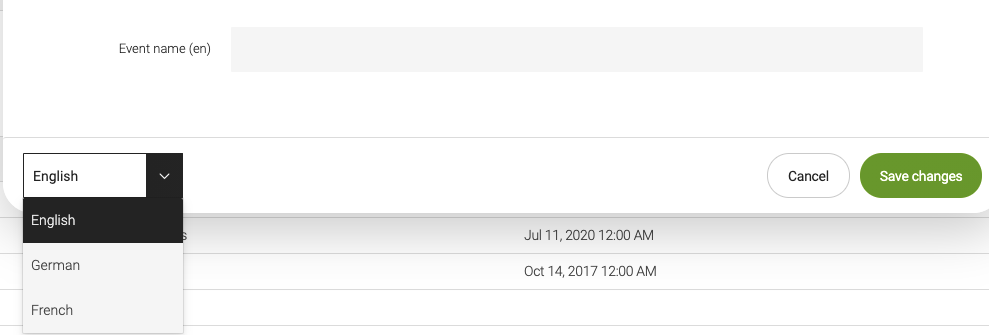
Language dropdown if fallback site is selected first:

Expected results
Language options should be different for each option since belong to different sites
Actual results
First loaded set of languages is used on all the language switchers rendered until page refresh on that content app.
Workaround
Development notes
Acceptance criteria
- relates to
-
MGNLUI-3616 Specify content-app available languages
-

- Open
-