-
Bug
-
Resolution: Fixed
-
Major
-
1.0.5
-
None
-
-
Empty show more show less
-
Basel 107, Basel 108
-
3
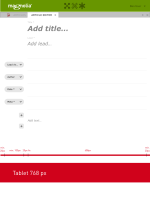
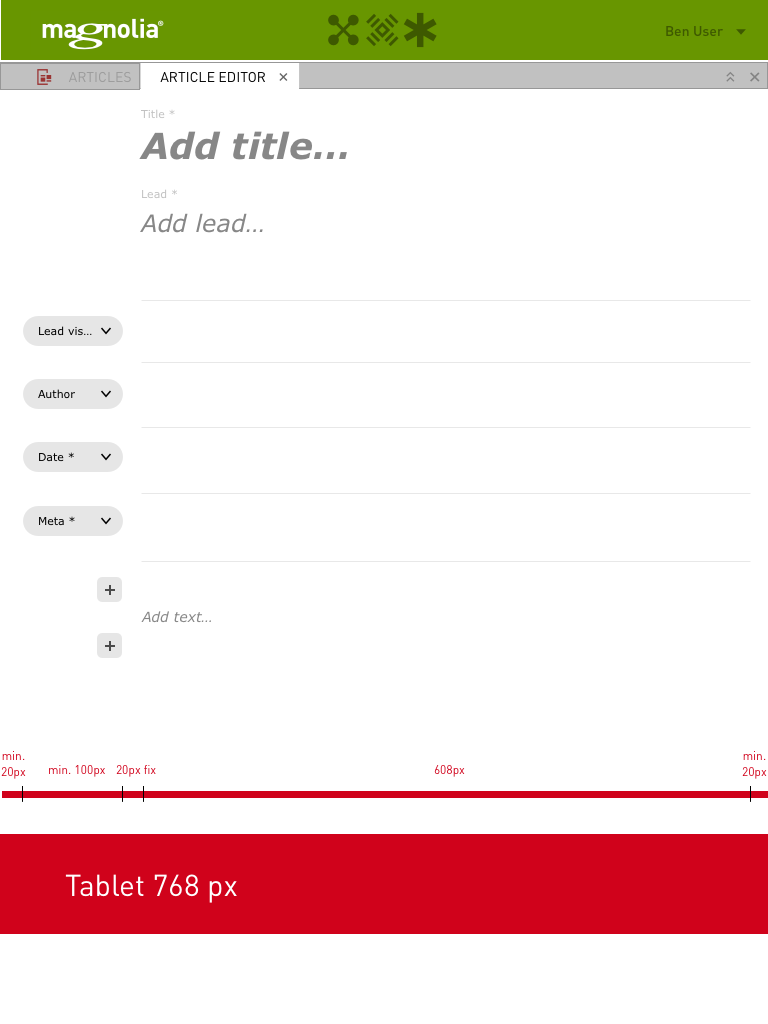
The tabs become quickly obscured when the browser width is below a certain value.
The tab names cannot be read, and it produces a broken looking UX.
See attached image.
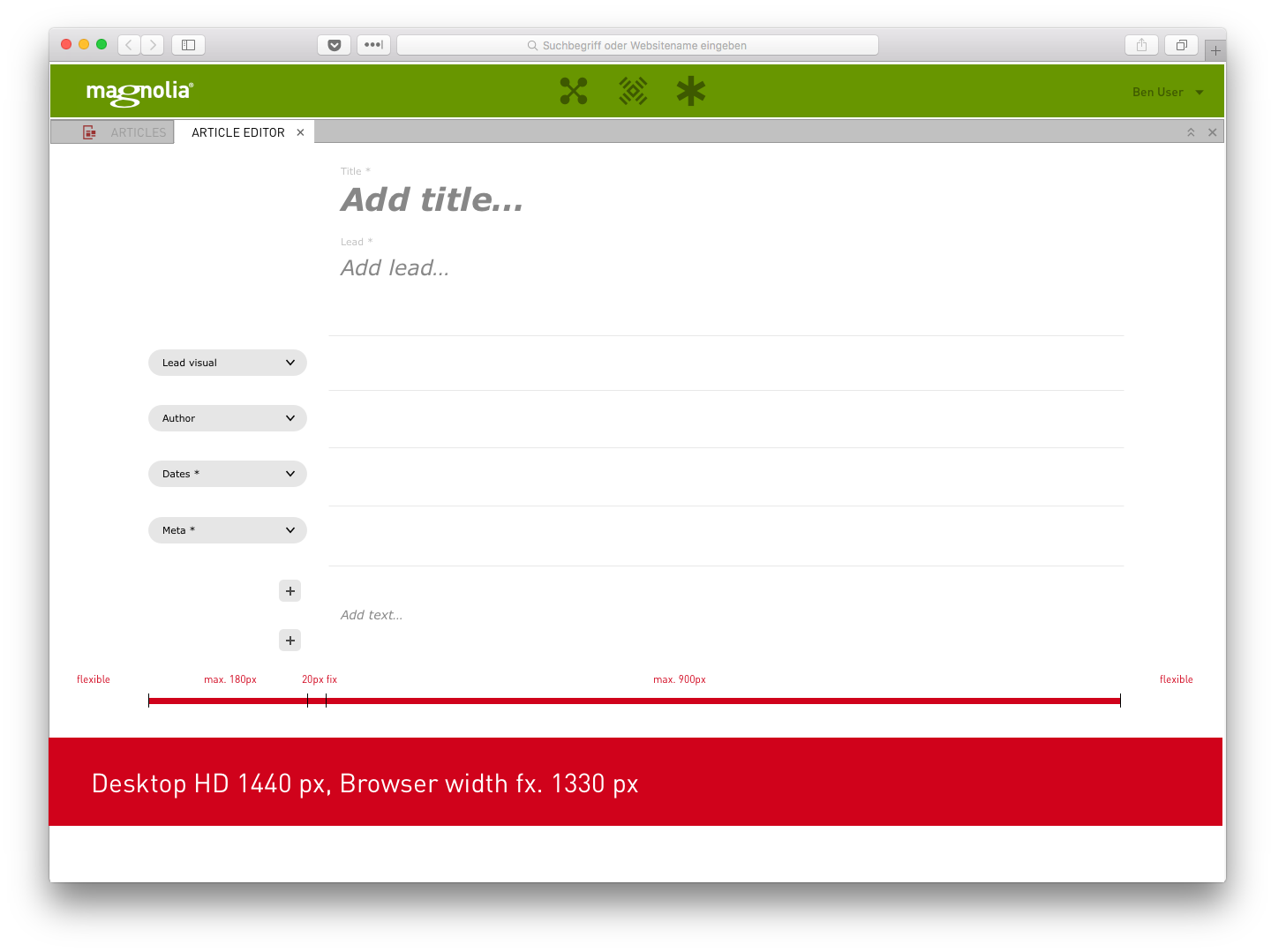
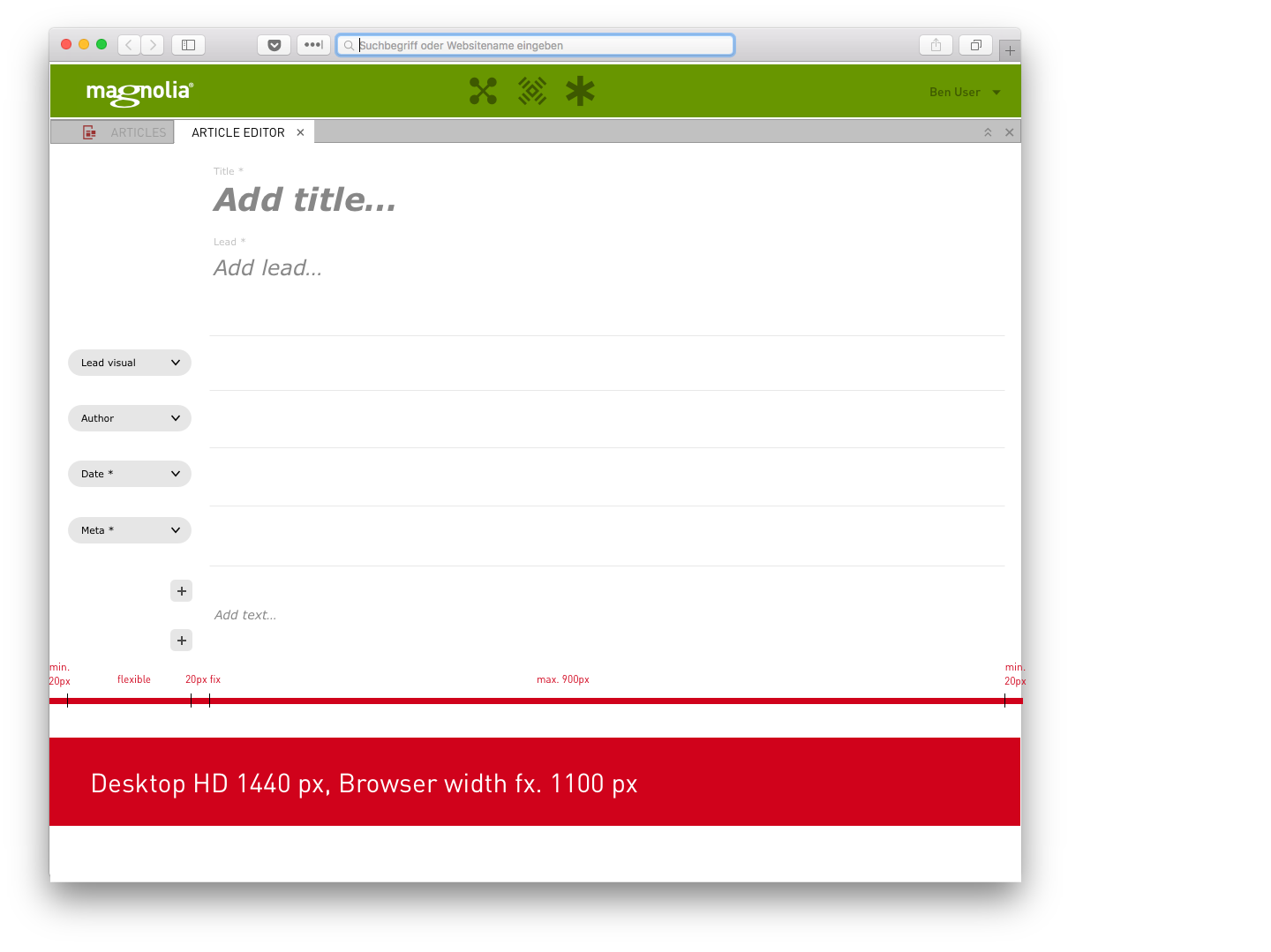
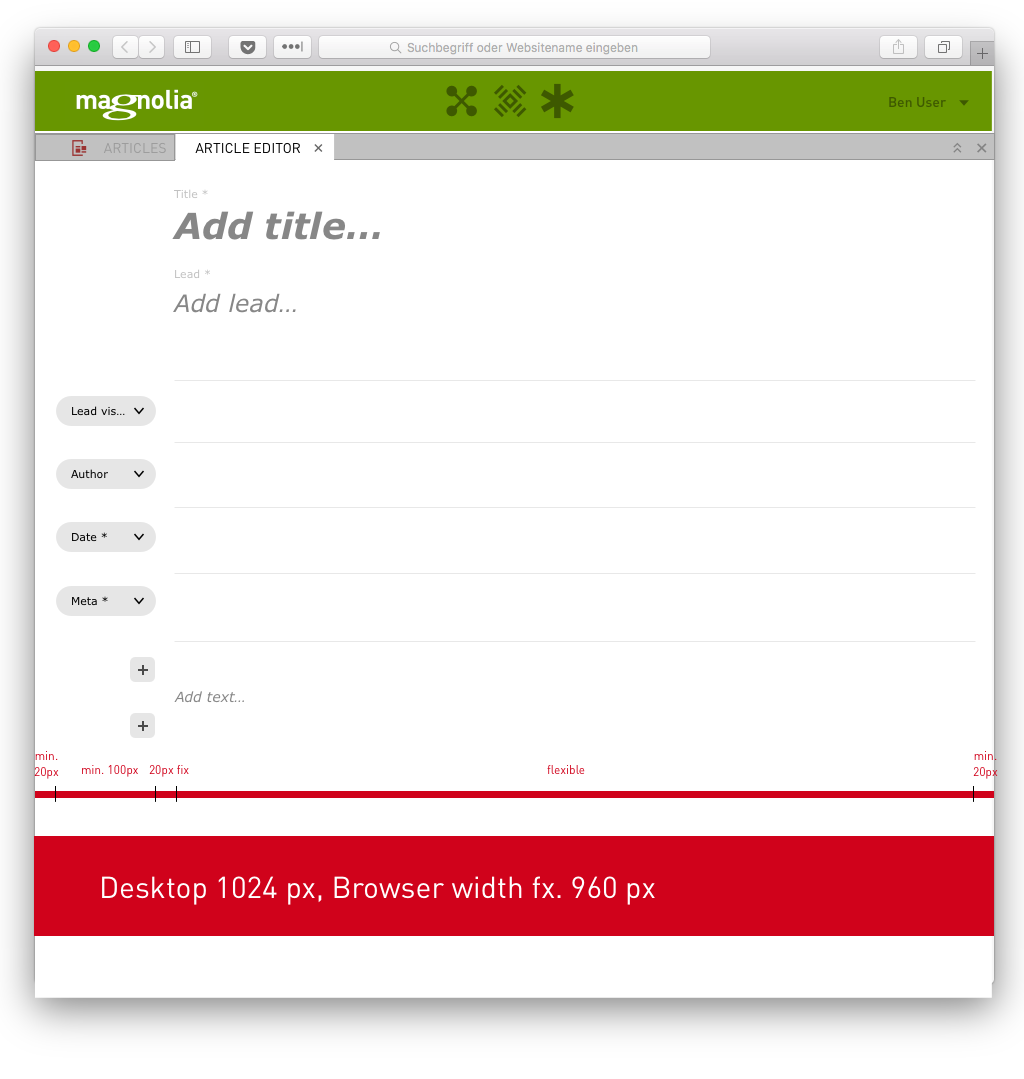
The responsive behavior is proposed as the following:
Note: Tabs and forms (as a whole) are always centered in the browser.
| Desktop HD 1440px | Desktop HD 1440px | Desktop 1024px | Tablet |
|---|---|---|---|
| Big browser window | Small browser window | ||
| The max. width for the tabs is 180px. The max. width for the form is 900px. In this case the space to the border on both sides are flexible. |
The white space to the border is min. 20px. When that is reached the tabs will become flexible to the min. width of 100px. |
The min. width of the tabs is 100px. Labels within the tabs need to be shortened by ellipsis. When that is reached the forms will become flexible to the min. width of 550px. |
For tablets: Space to the border: 20px Tabs: 100px (text shortened by ellipsis) Forms: 608px |
 |
 |
 |
 |
Acceptance criteria
- depends upon
-
MGNLUI-3087 Upon returning from dialog's expanded mode, the dialog window gets cropped when there is a ckEditor field
-

- Closed
-
- mentioned in
-
Page Loading...