-
Bug
-
Resolution: Fixed
-
Major
-
None
-
-
Empty show more show less
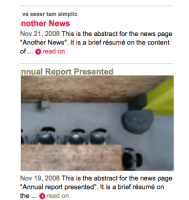
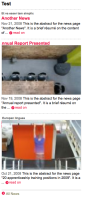
Add a latest news event on the home, you will remark that the titles are cut and also the image is stretched.
See screenshot.
1. The problem is linked to the layout class "col-float3", in a "col-float2" layout the latest news is displayed correctly.
Something has to be fixed in the CSS.
Find attached a "col-float3" layout page from the HTML prototype that contains a latest news teaser.
2.For the image, the problem comes from the image variation. This element uses the variation "teaser-list" that displays an image size of 138 x 86 pixels. But the CSS class defines a image width of 298px.
.col-float3 .teaser img {
display: block;
float: none;
width: 298px;
}
Either we could change the CSS in order to display a smaller image or add a new variation.
- is related to
-
MGNLSTK-965 STK must be in sync with static prototype changes for every minor and major release
-

- Closed
-