-
Improvement
-
Resolution: Fixed
-
 Neutral
Neutral
-
None
-
None
-
-
Empty show more show less
-
Saigon 154, Saigon 155, Saigon 156, Saigon 157, Saigon 158
-
2
—such as combo-box.
We started using a mixin to include input styles arbitrarily into various Vaadin component's Sass mixins; still the border styles and font-styles are applied to the same DOM element, whereas in the select case part of goes to a parent div of the input element.
This should be fairly easy to parameterize the mixin and remove some style duplication while ensuring better consistency with interaction changes (hover/focus/validation-errors).
Acceptance criteria:
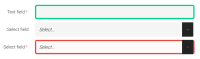
- Hover/focus states are not active for readonly fields (e.g. in Message details app)
- Invalid ComboBox looks consistent (grey background, border)
Acceptance criteria
- is depended upon by
-
MGNLUI-4722 Resurface states: select field dropdown button
-

- Closed
-