-
Story
-
Resolution: Fixed
-
 Neutral
Neutral
-
None
-
None
-
None
-
-
Empty show more show less
-
Yes
-
UI Framework 6, UI Framework 7
-
5
As a user I want to see most important stats about my content in my browser overview so i don't need to switch to other tools.
AC:
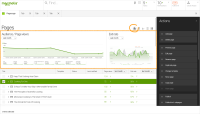
- Add expandable panel above title row of grid/tree view in browser subapp
- Add metrics icon button next to the view icons to toggle visibility of the panel
- white icon bg = hide panel (default)
- grey icon bg = show panel
- When resizing browser window the panel width is flexible according to the grid width
To demo the above:
- Open assets app
- Show 2 buttons before "view option" buttons above grid (cat / dog)
- Horizontal panel is collapsed
- Click on cat button, button bg is grey (active), panel expands, show cat image in panel
- Click on cat button again, panel collapses, button bg is white
- Click on dog button, button bg is grey (active), panel expands, show dog image in panel
- Click on dog button again, panel collapses, button bg is white
- Toggle btw cat and dog button, toggles 2 images
Acceptance criteria
- duplicates
-
MGNLUI-5344 Implement support for the content tools in browser sub-app
-

- Closed
-
- to be documented by
-
MGNLUI-5373 DOC: extensionViews replacing contentTools in workbench definition
-

- Closed
-
- mentioned in
-
Page Loading...