-
Improvement
-
Resolution: Unresolved
-
 Neutral
Neutral
-
None
-
6.2.1
-
None
Tested:
On current 6.2.2-SNAPSHOT
Situation:
Using in the detail subApp a $textField with 'row: 3':

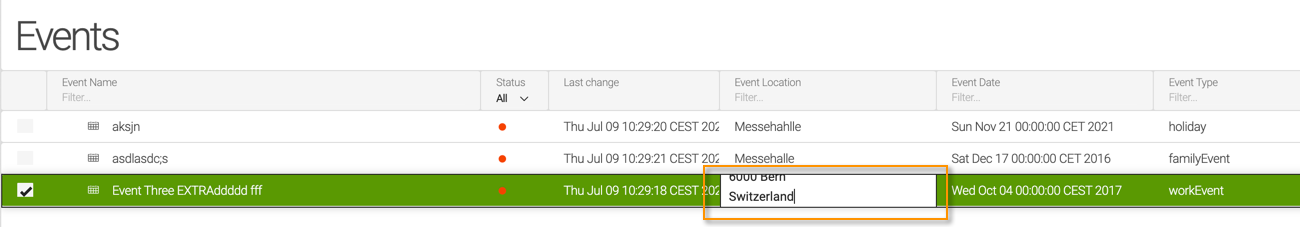
Using in the treeview/column of this property the editor:
location: expandRatio: 1.0 filterComponent: $type: textField editable: true editor: availability: nodes: true properties: false field: $type: textField rows: 3
results in this, which is quite ok on first view:

Problems to tweak:
- Major: up and down key does not work. Which is very annoying if really want to update a multi line String
- Field should expand to full size -> alpha value should be high/overlapping/displaying on top of the rows. So it's not cut off at the top.
- One can not click into the field and set the curser or activate any text, as soon as you click into it, all text gets activated (general problem MGNLUI-6035)
Acceptance criteria
- is related to
-
MGNLUI-6035 Column Editor's fields: One can not click into or highlight any text while editing.
-
- Open
-